OS macOS Ventura 13.4.1
GoogleアナリティクスがGA4としてスタンダード化し、大幅に使い心地に変化があったことは記憶に新しいです。
さらに日本の改正個人情報保護法のこともあり、アクセス解析界隈はちょっとした理解するための時間を要しました。(「クッキーの同意を得る必要はあるのだろうか」といった混乱があった)
結果として、GA4においてアクセスログ収集目的の場合はクッキーの同意は必要なしということで一段落しました。ただし、もしEU市場向けのサービスや他社と連携データが必須のサイトでは必要になる、という形で判断項目が増えることとなりました。
そこで、判断項目を減らすためにGoogleアナリティクス以外の選択肢としてのUmamiについて、機能と導入方法を紹介します。
「とにかく無料で使いたい」という人はUmamiの提供するHobbyプランがあります。しかし、計測イベントが増えた場合は対象外になるため、このコンテンツでは「無料ではなく、格安運用を目指す」ものとなります。
オンラインコミュニティ運営しています
HackATAは、IT技術を習得する人のために広く開かれたオンラインコミュニティです。 現在、無料コミュニティとして開放していますので、ご気軽に参加してください。
✓ 再立ち上げ
✓ コミュニティの方向性について意見募集中
Umamiとは
Umamiはアメリカに本社を置くソフトウェア企業のUmami Software Inc.が開発しているアクセス解析を提供するオープンソースソフトウェアです。ベースとなっている技術はNext.jsです。
Umamiの特徴
- シンプルなアクセス解析
Umamiは、あなたが気にする重要な指標だけを測定し、すべてを1つの見やすいページに表示します。 - 訪問者インサイト
訪問者が使用したブラウザ、OS、デバイスなどの詳細な内訳を取得します。 - カスタムイベント
ページビューだけではありません。ボタンクリックやフォーム入力など、ウェブサイト上のあらゆるイベントを捕捉します。 - 強力なフィルター
簡単に適用できるフィルターを使って、データをより深く掘り下げます。ブラウザ、OS、国など、あらゆる指標でユーザーをセグメント化できます。 - リアルタイムデータ
現在のウェブサイトのトラフィックをリアルタイムで確認できます。あなたの訪問者が着陸している正確なページを参照してください。 - 複数言語対応(日本語もあり)
Umamiは、非常に活発なオープンソースコミュニティによって多くの言語に翻訳されている。 - 複数サイト管理
Umamiは、1つのインストールから無制限の数のウェブサイトを追跡できます。サブドメインや個々のURLを追跡可能です。 - アカウント管理
Umamiは友人やクライアントのためにデータをホストするために使用できます。別のアカウントを作成するだけで、自分のダッシュボードで自分のウェブサイトのトラッキングを開始できます。 - モバイル対応
Umamiのインターフェイスはモバイル用に最適化されているので、どこからでも統計を見ることができます。 - アドブロック回避
Umamiは独自のドメインでホストされているため、Google Analyticsとは異なり、広告ブロッカーを確実に回避できます。 - 軽量なトラッキングスクリプト
トラッキング・スクリプトは小さく(わずか2KB)、光速で読み込まれます。サイトが遅くなることはありません。 - データ共有が便利
統計情報を公開したい場合は、独自に生成したURLで公開できます。 - ダークモード対応
ダークモード搭載。Umamiのお好きなテーマをお選びください。
Umami導入を考慮すべき人
実際にUmamiを導入するか検討してみるべき人は以下です。
イベントの豊富さやサービスの指針を考慮したらGA4を選んだほうが良いパターンも多々あります。たとえば、ECサイトを運営していてコンバージョンイベントなどを細かく知りたいケースや、GA4の予測機能や動画コンテンツがメインのケースはGA4を深く学習したほうが詳細な分析に役立ちます。
- アクセス解析の機能はシンプルで構わない
- GA4が使いづらい(覚えるべきこと多くて面倒)
- インフラを構築する技術力がある(VPS、Dockerなど)
- アクセス解析にコストがかかることを許容できる(経済コストだけでなく運用コスト含む)
- EU市場向けサービスを有しており、個人情報保護が気になる
- ドメインなど、自社管理下で運用したい
- クッキー同意に関する心配事を減らしたい
VPSへのUmami導入方法
まずはVPSサーバ選びです。月額運用コストは1,000円以内に抑えたいところです。
WebアプリケーションであればVultrやDigitalOcean、そしてAWS Lightsailのような海外の格安VPSを利用することが多いです。しかし、昨今の円安を鑑みると国内VPSのほうがコストパフォーマンスに優れているように思えます。
というわけで候補は以下です。年間で計算しています。
- さくらVPS: 年額10,285円(大阪)。CPU 2core、メモリ1GB、SSD 50GB。
- Xserver VPS: 年額11,235円。CPU 3core、メモリ2GB、SSD 50GB。
その他のVPSも見てみましたが、現在利用しているその他サービスを考慮すると上記2つのサーバ業者が魅力的でした。そして、最終的にXserverを選ぶことにしました。
SSDがやや心配ですが、データベースに保存するものはほぼログのみですし、過去のデータは定期的にバックアップを取りつつクリーンアップをすることでどうにでもなるでしょう。
事前準備
では早速、サーバの契約から進めていきましょう。
Xserver VPS申し込みと設定
まずはXserver VPS![]() より申し込みをしましょう。
より申し込みをしましょう。

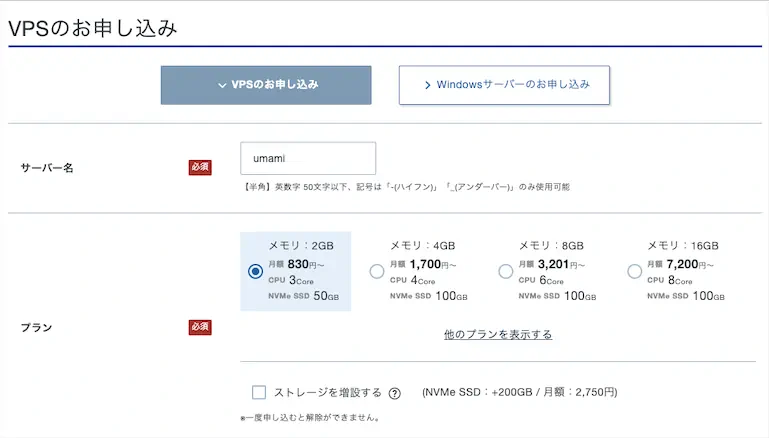
Xserver VPS申込画面
今回はサーバー名を「Umami」、プランは一番安いメモリ2GBプランです。

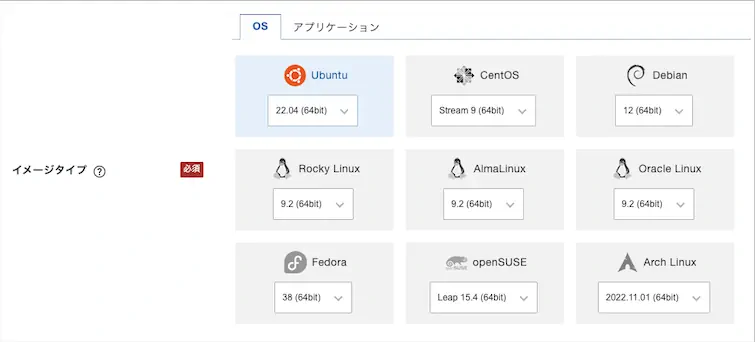
Ubuntu 22.04を選択
OSはUbuntu22.04を選択します。

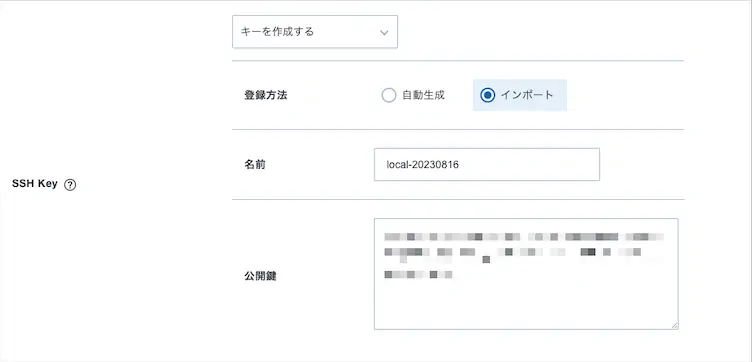
SSHキーを設定
SSHキーをあらかじめ設定しておくと便利なので設定しておきます。
ssh-keygenコマンドを使える場合は作って設定しておくと自分でアップロードして設定しなくていいので便利です。
このコマンドを打ち、プロンプトに回答して鍵ペアを生成します。その後、以下のコマンドでコピーして「公開鍵」の部分に貼り付けましょう。(名前はなんでもOK)
※pbcopyはmacOSで使えるコマンドです。

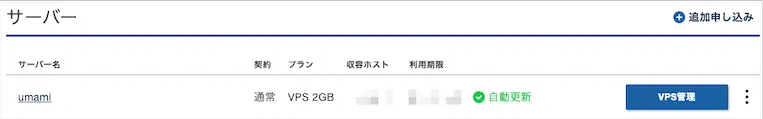
Xserver VPS有効化
申し込みするとすぐメールが届き、VPSが使えるようになります。(場合によっては時間かかるかも)
VPSへ接続 / 初期設定
VPSへの接続はsshコマンドで行います。-iオプションで生成した鍵ペアの秘密鍵を指定しましょう。
IPアドレスはVPS管理から今回申し込みしたVPSの詳細画面で確認可能です。
上記画像のようにログインできたら成功です。
サーバ上でパッケージ更新や必要になるパッケージをインストールします。
次に作業ユーザーを作ります。現在のrootは権限が強すぎるユーザーのため、基本的に作業ユーザーでログインして作業することを強く推奨します。
また、作業ユーザーでsudoコマンドを実行できるようにsudoグループに追加しましょう。
ユーザーを作成したら、そのユーザーでログインできるようにSSHキーの設定をしてあげましょう。
ここでターミナルを使って別のセッションを立ち上げるか、一度exitコマンドでログアウトして手元のパソコン内で作業します。
先ほどXserver VPSへ登録した際に登録した鍵ペアを使用しても良いですが、なるべく違う鍵ペアを作ることをおすすめします。(管理は面倒ですがセキュリティのため)
生成したらサーバーに公開鍵をアップロードします。(公開鍵のほうです)
ここからはまたサーバー上での作業です。
このアップロードしたファイルの権限を適切にし、所有権を作成したユーザーへ与えるために設定します。
次に、セキュリティを高めるために/etc/ssh/sshd_configファイルを編集します。(viの編集方法は独特ですが、慣れておきましょう)
以下、編集する項目のみ記載します。
これらの設定は、SSHで接続するためのポートを変更し、強力な権限を有するrootユーザーでのログインを禁止し、アップロードした鍵ペアの公開鍵を使った鍵認証でログインできるようにするものです。(ここからrootでログインできません)
設定が終わったら保存してsshを再起動します。
また、ここでファイアーウォールであるufwも設定しておきます。先述のインストール時にインストール済みなので以下のコマンドを打ちましょう。
手元のパソコンで作成したユーザーによるログインができるかを試しましょう。
サーバーに接続できたら完了です。
なお、毎度IPアドレスを覚えてsshコマンドを打つのが大変なので、手元のパソコンの~/.ssh/configファイルを編集しましょう。
このように設定すると、以下のように接続できます。
データベース設定
ここからが本番です。
今回はMySQLをデータベースとして使うので、MySQLの設定をしていきます。すでに最初の段階でMySQL自体はインストールしているので、早速始めていきましょう。
作業ユーザーで進める前提なので、sudoコマンドを使っています。
ここではコマンドのプロンプトについて細かな説明は省略します。
立ち上がっているか確認するため、mysqlコマンドを打ってみましょう。
MySQLプロンプトに入れたら成功です。
続いて、Umamiに使うデータベース作成とユーザー作成です。ここから先はMySQLプロンプト内で実行します。
ここまでできたら1度、MySQLから抜けましょう。
先ほど作ったユーザー名でログインできるか試します。
ここからはサーバー上のUbuntuでの作業です。
パスワードは打っても表示されませんが、認識されているのでパスワードを入力してMySQLへログインしましょう。
MySQLに入れたらOKです。
Umamiをcloneする
UmamiはNext.js製のため、実行環境であるNode.jsが必要です。(v12以上)
パッケージ管理システムであるnpmをインストールし、Node.jsの狙ったバージョンをインストールします。(今回は長期サポート版のLTSにします)
執筆時はnode v18.17.1がインストールされました。
次いで、Node.jsをデーモンナイズ(永続化)しないとUmamiがシャットダウンしてしまうとアクセスできなくなるため、pm2をインストールします。さらに、ログローテート(ログ循環)させるためにpm2-logrotateをインストールします。
ここまで来たら、次はUmamiのインストールです。
/var/wwwにディレクトリを作っておきます。また、公式リポジトリのREADMEに従うため、yarnもインストールしましょう。
Umamiに必要なパッケージをインストールするため、移動した先でyarn installします。
.envファイルが必要になるため作成しましょう。
そしてビルドします。
pm2を使ってUmamiアプリケーションを起動します。
Webサーバー(Nginx)の設定
WebサーバーであるNginxも先述のインストー時にインストール済みなので設定を進めていきます。
ファイアーウォールも先に設定しておきます。
今回はfrkz.jpに対してサブドメインを設定して利用していきます。
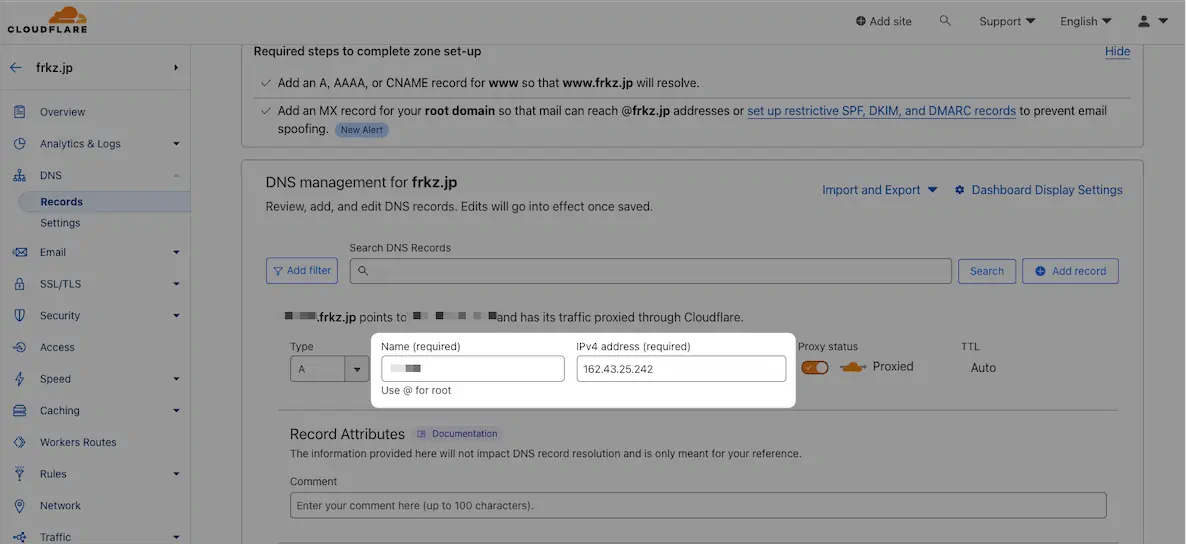
DNSにCloudflareを利用しているので、Cloudflareで設定します。サブドメインとIPアドレスを入力してレコードを作成しましょう。

Cloudflare DNS設定
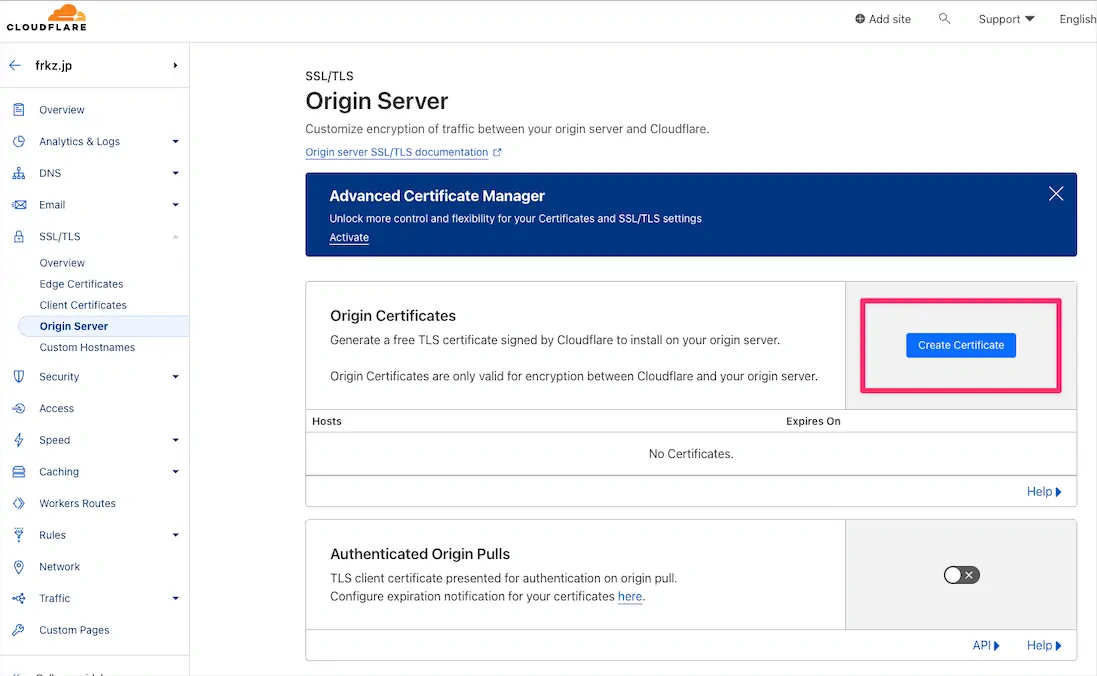
SSL/TLSメニューの「Origin Server(日本語でもオリジンサーバー)」から証明書を作成します。
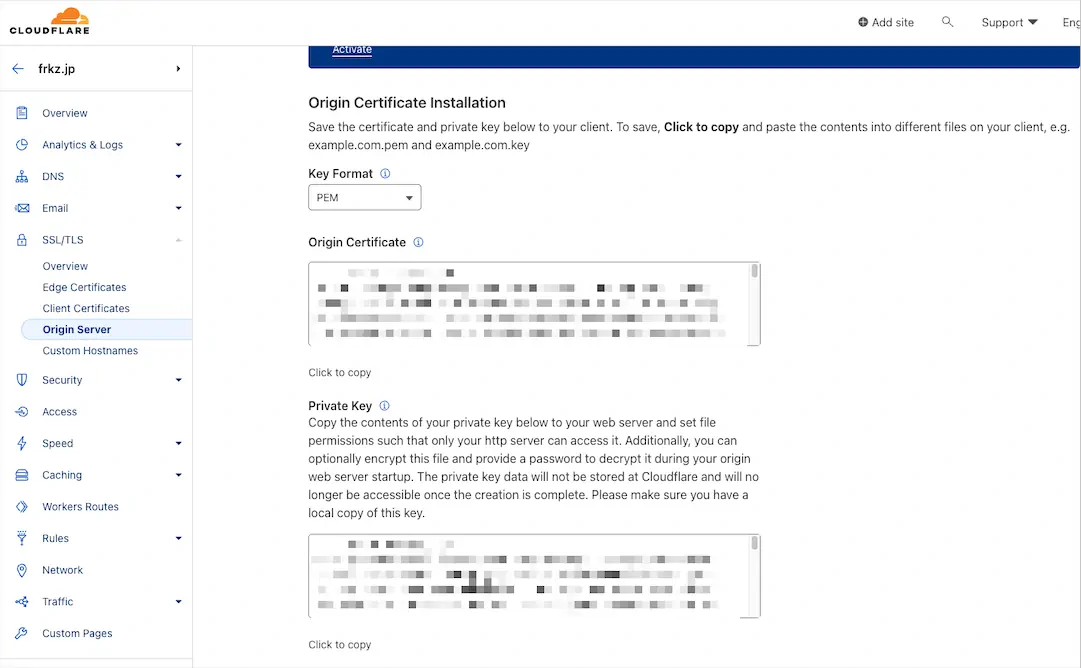
Origin certificateを/etc/nginx/certs/cert.pemを作成しコピペ。Private keyを/etc/nginx/certs/privkey.pemへ作成しコピペします。

Cloudflare 証明書作成

Cloudflare 証明書ファイル
続いて、Nginxの設定ファイルを作成します。
設定ファイルが合っているかどうかは、nginx -tコマンドで確認できます。
Nginxのユーザー名、グループであるwww-dataにディレクトリを見る権限を与えます。
最後にNginxを再起動しましょう。
動作確認
うまく設定できていると以下のような画面が出てきます。
初期状態だとUsernameはadmin、Passwordはumamiです。右上のアイコンから「プロファイル」にアクセスし、すぐにログインしてパスワードを変更しましょう。
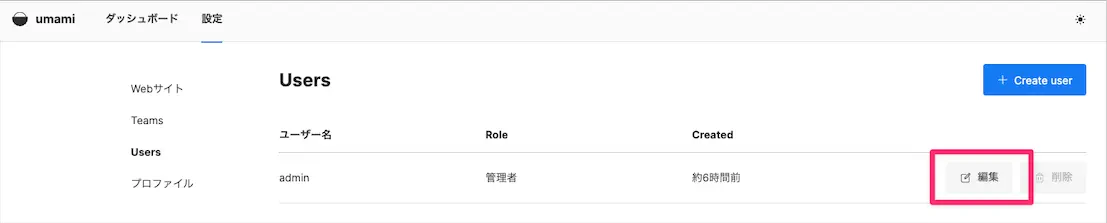
また、できればadminというユーザー名も推測しやすいため、ヘッダーメニューの「設定」のUsersメニューから変更しておくと安心です。

Umami画面 ログイン

Umami画面 プロファイル
次はWebサイトの追加です。名前とドメインを入力して追加しましょう。
その後、該当ドメインの「編集」を押すと詳細画面が見られるので、そこにある「トラッキングコード」を見るとトラッキングコードを取得できます。これを自分のWebサイトに設置しましょう。

Umami画面 Webサイト追加

Umami画面 Webサイト詳細

Umami画面 トラッキングコード
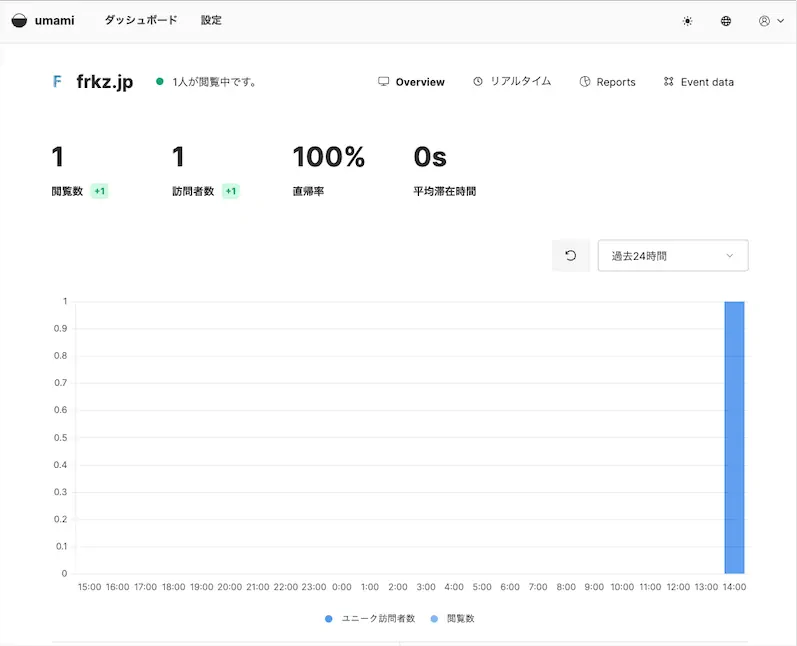
自分のWebサイトに設置し、自分でアクセスしてみると、たしかにカウントされています。
これにて完了です。

Umami画面 動作確認
Webサイトやサービス運用するならUmamiを一台用意しておこう
Umamiは複数Webサイトを設置できるため、Webサイトを運営しているようであればサーバー一台に自前のUmamiサーバーを持っておくと非常に便利です。
用途によってはGoogleアナリティクスも高機能かつ無料で使えるため良いケースもあります。しかし、アクセス数はサーバーのスペックやバックアップの取り方次第で伸ばすこともできますし、シンプルな機能だけで十分だという場合はUmamiに軍配が上がるでしょう。
もし現在アクセス解析ソフトウェアを検討中であればぜひ一考する価値があります。