これまで、10年以上Emacsを使ってきました。途中、SublimeTextを使ったり、VSCodeを使ったり、Atomを使ったりとエディタ難民をしていた時期もあります。
そんな自分ですが、これからIT技術教育者の立場になることもあり、受講者に推奨するVSCodeをメインに変更することに決めました。
長年連れ添い、慣れ親しんだエディタから離れるというのは存外寂しいものです。Emacsに関する熱いコンテンツを書いたこともあります。
しかしながら、「停滞は後退と同じである」という考えのもと、自らを新しく成長させる良い機会としてトライしてみます。
Visual Studio Code(VSCode)とは
WindowsやOffice、Azureといった世界的に有名な製品を手掛けるMicrosoft社が開発するコードエディタです。ときどきIDE(統合開発環境)と勘違いされている人がいますが、最初から多くのツールが入ったIDEと違い、VSCodeは自分でカスタマイズする前提です。
VSCodeは、そのカスタマイズ性から現代的なコーディング作業において、多くの恩恵を受けられるのでメリットを紹介しておきます。
VSCodeを使うメリット
- 主にWeb開発者向け
- 高機能なのに無料で使える
- 高いカスタマイズ性とカスタマイズの容易さ
- ほぼすべての言語に対応する網羅性
- Windows、Mac、そしてLinuxとどこでも動くクロスプラットフォームなエディタ
- コンソールを使わずともデバッグができる便利さ
- Gitコマンド内蔵
- デプロイ作業で使えるツール
- ペアプログラミングで使える機能もある
- DockerやKubernetesといったコンテナアプリケーション向け機能
これだけ見ても十分すぎるほど高機能であることがわかります。そして無料です。
VSCodeはどういう人が使うべきか
次に、VSCodeを選ぶべき対象者について列挙します。
- Web開発するエンジニア
- Gitを利用するエンジニア
- チーム開発をするエンジニア
- クラウドプラットフォームを利用するエンジニア
- ニッチな言語を使っているエンジニア
- ユーザーが多くて間違いないエディタを選びたい学習者
ほぼすべてのエンジニアといっても過言ではない対象者です。
少なくとも、リモートサーバに入って黒い画面で作業し続ける伝統的なインフラエンジニア以外はVSCodeが主戦場になります。
ただ、あくまでもスタンドアロン型アプリケーションです。容量が限られている環境(マイコンやサーバ等)ではviやVim、Emacsを使うことになるので、そういった由緒正しいエディタの使い方もタイミングで覚えておきましょう。
【初めての人用】VSCodeセットアップ
というわけで早速VSCode環境を作っていきます。
今回は最低限、業務遂行できる程度の環境ということでミニマムに仕上げますので、その後は自由にカスタマイズしてみてください。
VSCodeのインストール
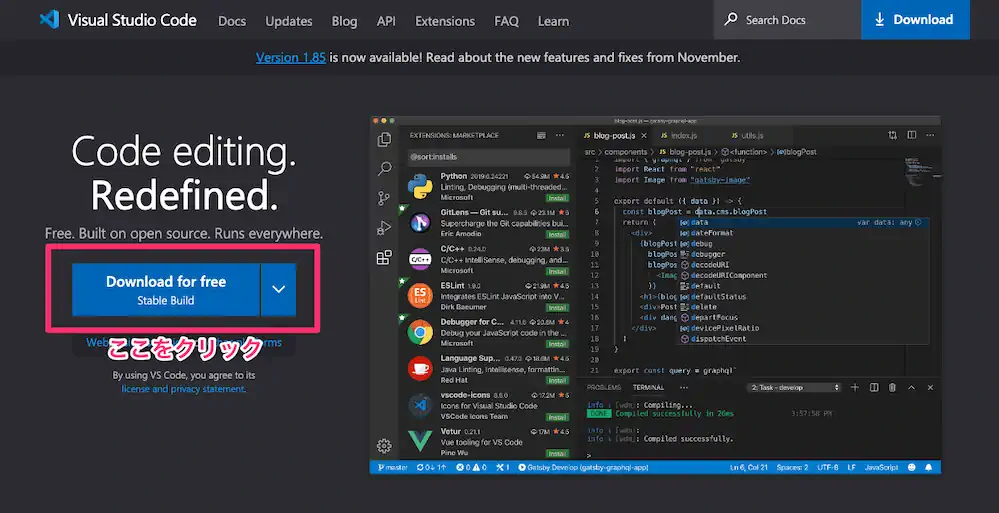
以下のリンクからダウンロードしましょう。
お使いのOSに応じたリンクが表示されるはずですが、そうでない場合はページ下部にOSごとのリンクがあるので、そこからダウンロードしてください。

VSCodeダウンロードリンク
macOSでダウンロードするとzip形式なので解凍すればそのまま使えます。
VSCode画面説明
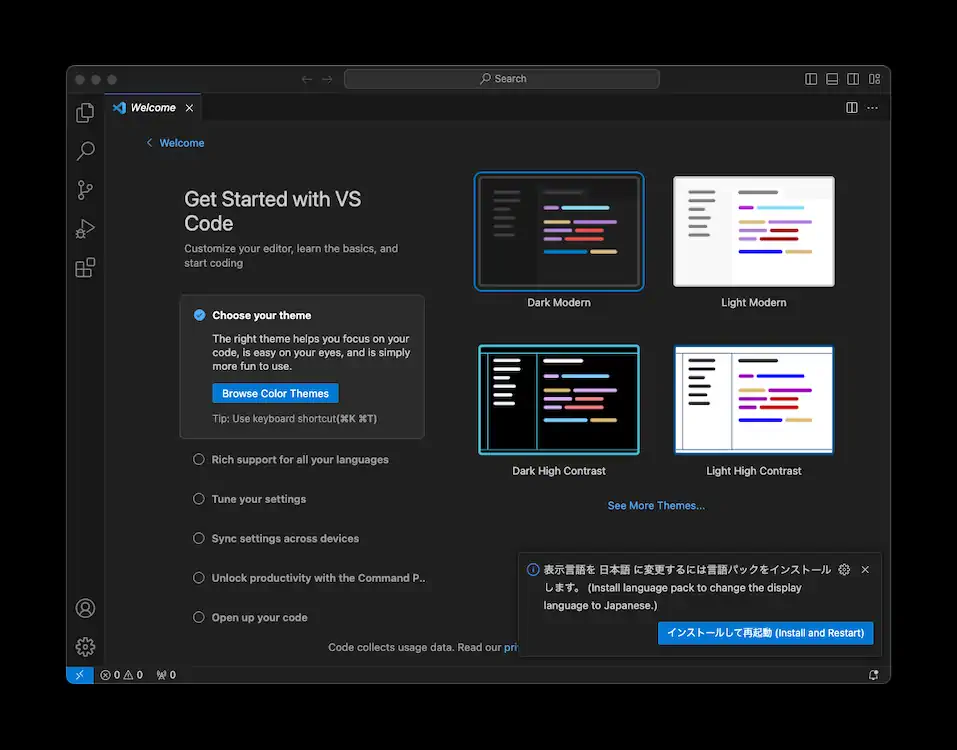
ダウンロードしてVSCodeを起動したら以下のようなWelcome画面が表示されます。
日本語ユーザーの人は右下の「インストールして再起動」を押して日本語化しましょう。

VSCode初期画面
まずは基本的な画面の見方について説明していきます。
ファイルエクスプローラー
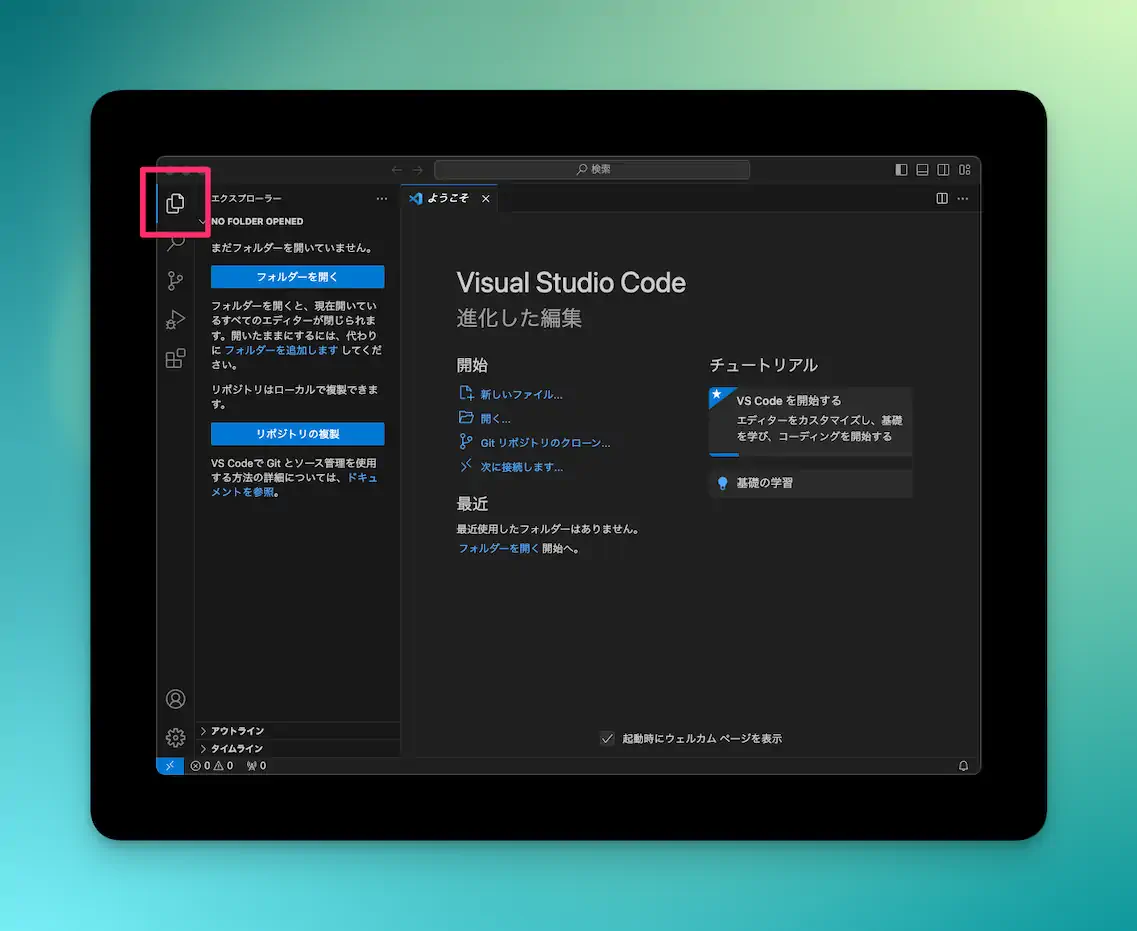
左側のファイルアイコンで開くエクスプローラーは、「自分のパソコン内のフォルダを探索するメニュー」です。
ここからファイルを開くことで編集画面に入れます。基本的なコードエディタとして機能はここで完結できます。

ファイルエクスプローラー
ファイル検索
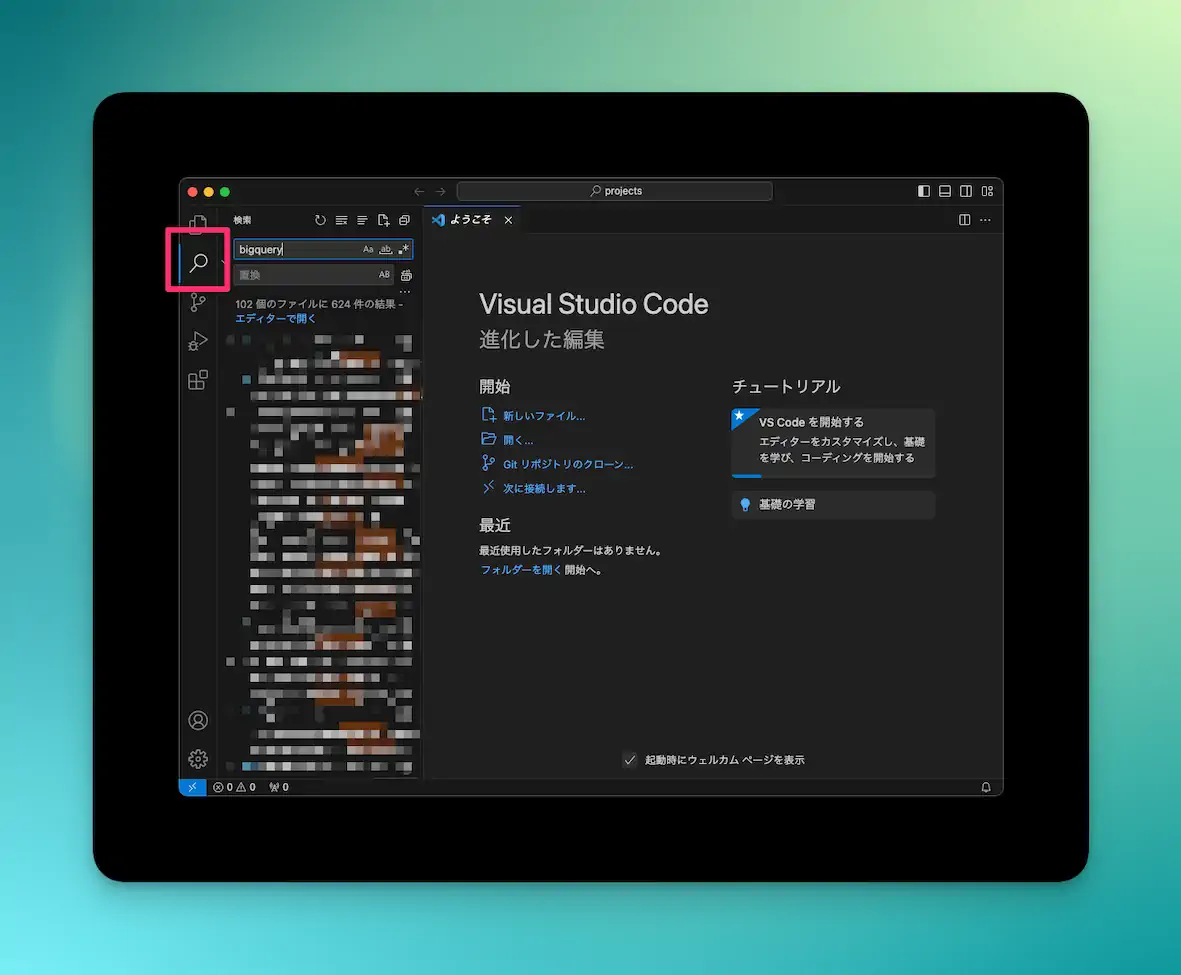
左側の虫眼鏡アイコンは「フォルダ内に存在するファイルを検索・置換できるメニュー」です。
検索も爆速な上、置換までその場で実行できる非常に便利なツールです。

ファイル探査
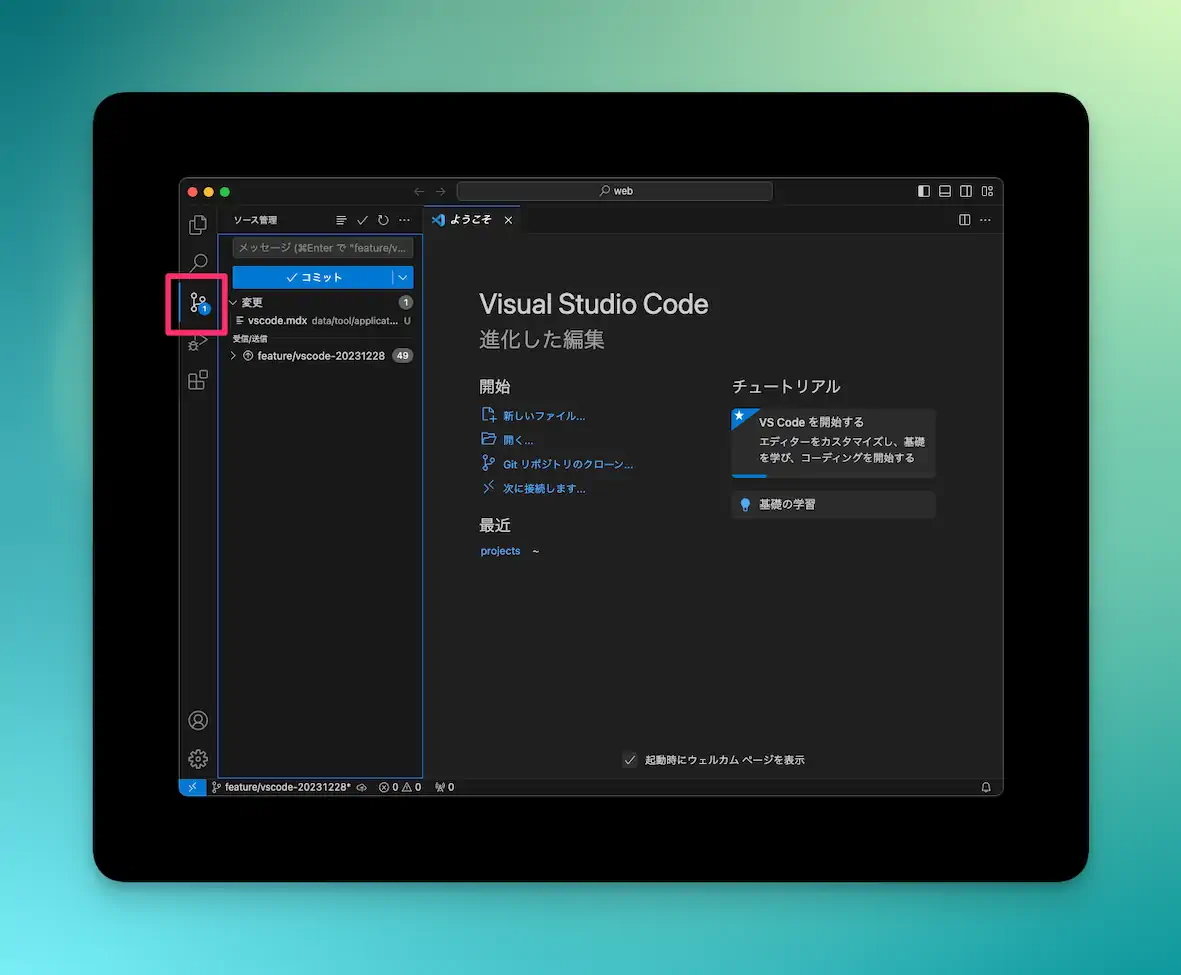
ソース管理
左側のノードがつながったアイコンは「Gitをベースにしたソース管理ができるメニュー」です。
Git管理しているフォルダを開いた状態であれば、以下の画像のように変更点が反映されています。(現在、ちょうどこのコンテンツを書いているため変更として表示されています)

ソース管理
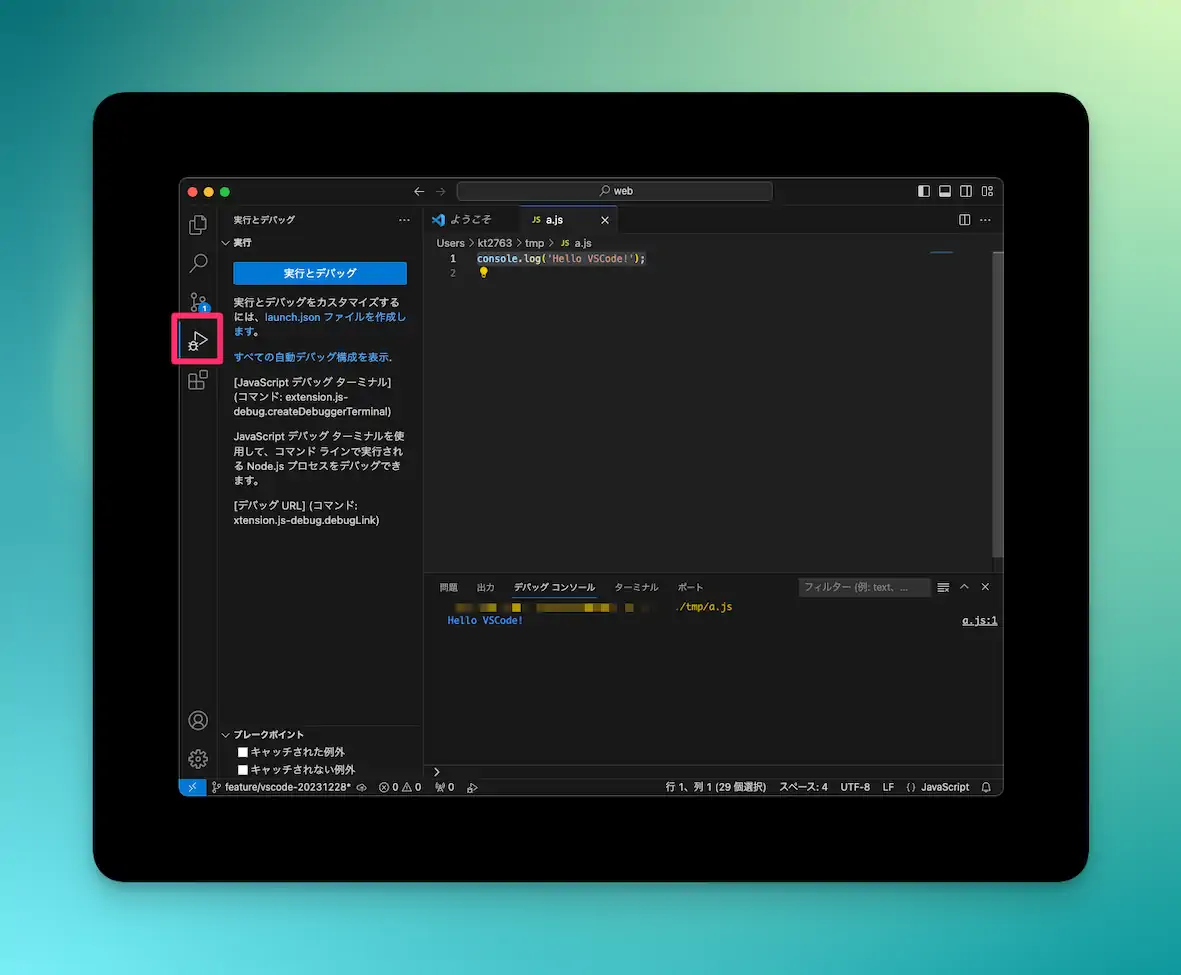
実行とデバッグ
左側の三角アイコンは「ファイルの実行とデバッグができるメニュー」です。
試しに簡単なJavaScriptコードを書いて見ると、以下のように `console.log(Hello VSCode!);** とデバッグコンソールに表示されました。

デバッグと実行
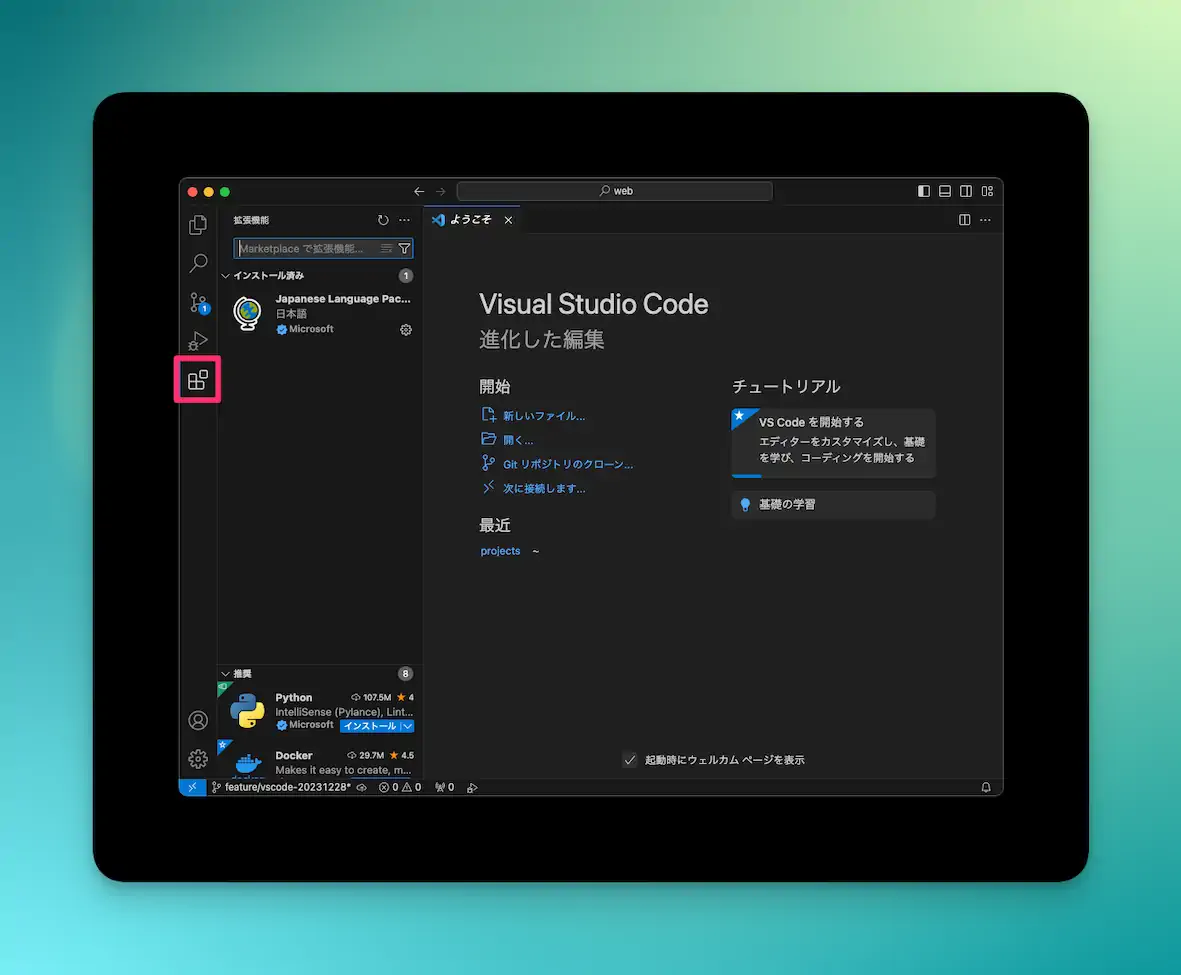
拡張機能
左側の四角形が連なったアイコンは「拡張機能をインストール・管理できるメニュー」です。
ここから必要な拡張機能を取得できます。

拡張機能
一個だけ必ず覚えておきたいコマンド
VSCodeにはいくつものコマンドがありますが、コマンドパレットはよく使うことになるので覚えておきましょう。
基本は全共通でF1キーを使って開けます。以下はファンクションキーがない場合です。
macOSの場合
Windows/Linuxの場合
コマンドパレットでVSCodeの設定ファイルを司るsettings.jsonを開きたい場合、コマンドパレットを開いてOpen User Settings(JSON)ですぐに開けます。
VSCodeをミニマム仕様にする
ここからは自由にカスタマイズする流れになります。
自分が使いたい拡張機能を入れ、設定を自分好みに変えていけばOKです。
例として、自分がどういう設定をしたかを掲載しておきます。
もともとEmacsを使っていたこともあり、できるだけ画面がすっきりした状態にしたいのでミニマム仕様に設定しました。
いくつかのUIを消し去る
デフォルトの画面はどことなくごちゃっとしたように見えて、それが好みではなかったので非表示化することに決めました。
以下、それを実行した設定です。
- 左側のアクティビティバー非表示
コマンドパレット→Hide Activity Bar - 行番号の横の空間を詰める
settings.json→"editor.glyphMargin": false追加 - ソースコードミニマップ非表示
settings.json→"editor.minimap.enabled": false追加 - エクスプローラーの非表示⌘ + B
これでだいぶすっきりしました。
ここまで実施すると、ファイルエクスプローラーがなかったりして操作に支障が出るという人は適宜調整してください。自分の場合は、⌘ + Pでファイル検索したほうが速いのでこうしています。拡張機能を追加したい場合はコマンドパレットからInstall Extensionsで検索すると出てきます。
インストールしたい拡張機能は省略
別コンテンツとして書く予定ですが、このコンテンツでは拡張機能のおすすめについては割愛します。
というのも、使っている言語やフレームワーク、そしてチーム開発におけるコード制約など、おすすめしたからといってその人に合うかはわからないという現実があります。
とはいえ、おすすめしたい拡張機能はいくつかありますので、しっかりと「どういう人が使うべきか」も含めてしっかりレビューしたコンテンツを近日公開するので楽しみにしていてください。
EmacsからVSCodeへ移行した感想
今回、VSCodeのコンテンツを書きながら触ってみましたが、どうやら仲良くなれそうです。
さすがにEmacsキーバインドに慣れすぎたおかげで、VSCodeもかなりEmacsの仕様に近づけてしまっていますが、これがあるだけで移行の心理ハードルがかなり下がりました。
VSCodeはTypeScriptで拡張機能を作れるということもあるので、lispで拡張機能を作るよりもシンプルに書けることも自分にとって大きなメリットでした。
もし現在VSCode移行を悩んでいるEmacsenやVimmer、そしてこれからエディタ選定をしようとしているエンジニアの方がいたら強くおすすめします。


![[2023年版]今からEmacsを始める人に魅力を伝えたい](/_next/image?url=https%3A%2F%2Fimg.frkz.jp%2Ftool%2Fapplication%2Femacs%2Fimage.webp&w=3840&q=75)