講師やメンターとしてIT技術を教える立場をしていると、「いきなりプログラミングはハードルが高いなぁ…」と尻込みしている人の割合は多く感じられます。
実際に自分がプログラミングを習得する道のりは高く険しいものでした。できる限り、同じ辛さを味わうことなく、楽しく学習できる環境を心がけていますが、それでも難しいものは難しいです。
今回のコンテンツは、そんな「いきなりプログラミングはキツい」という人向けに、Web制作の道もあることを紹介するコンテンツとなります。
Web制作者も立派なIT技術職なので、もし「デザインが好き」「おしゃれなWebサイト制作を学びたい」という方はご覧になってください。
Web制作者ロードマップ
忙しい人用に、1行ずつそれぞれの項目をまとめました。
詳しい内容を読みたい人は、この項の後から読んでみてください。
- 環境構築+タスク管理学習
Web制作を始めるにあたって、必要な環境を作り、どのようにタスクを管理するかを決めましょう。 - 成果物(小さいゴール)設定+タスク作成
小さくゴール設定をし、小さくタスクを作ることで挫折の確率を低くします。 - Figmaでデザイン
最初からコーディングに入らず、まずは自由にデザインできる自信をつけましょう。 - HTML/CSSによる骨組み作成
自分で作ったデザインを実体化させる作業です。 - JavaScriptでインタラクティブ経験
おしゃれなWebサイトや、ユーザーの動作で相互作用(インタラクション)する仕組みを学びます。 - Webサイト+インターネット学習
「なぜインターネットでWebサイトにアクセスできるのか」を学びましょう。 - ドメイン+サーバー経験
ドメインとサーバーでWebサイトを公開する流れを経験しましょう。 - WordPress経験
データベースを扱うと何ができるかを経験します。 - 5つのポートフォリオサイト完遂
少なくとも5つ、人に見せることを意識してWebサイトを作成しましょう。 - 転職や副業案件で実務経験
実務経験が何よりも大切なので、最初の関門を突破しましょう。
ロードマップの詳細説明
ここから、上記ロードマップの詳細説明をしていきます。
ざっくり理解して学習を進めていくのも良し、しっかり理解して着手するのも良し、いずれにせよ「手を動かすことが大事」であることは忘れないでください。
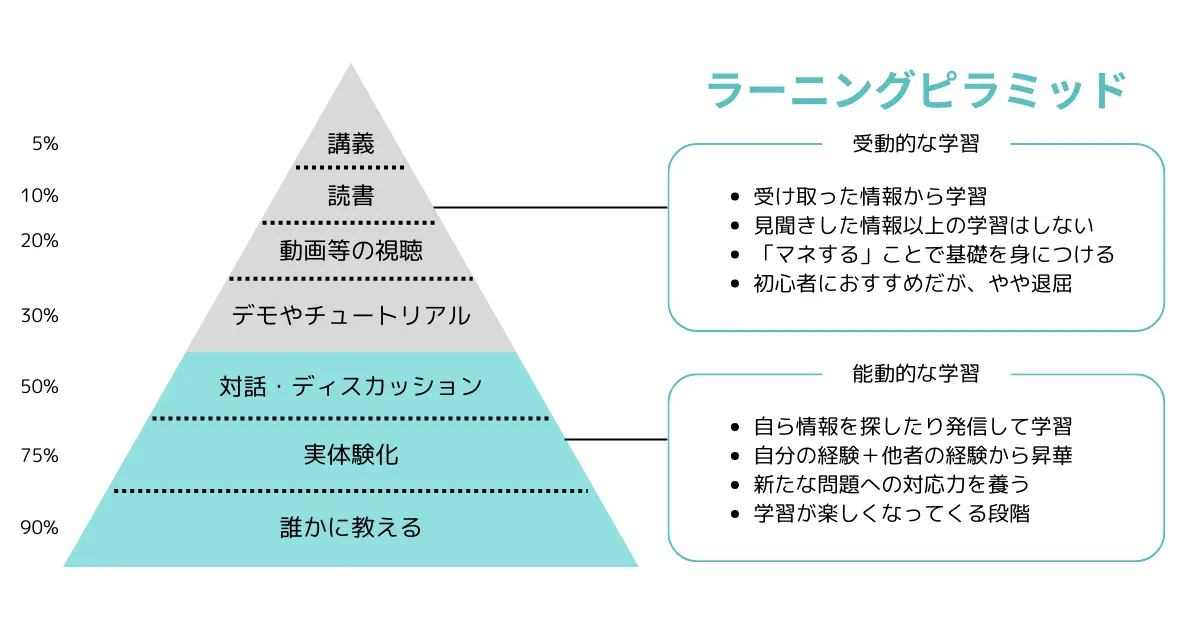
また、学習内容の定着には「反復回数」と「ラーニングピラミッド」が重要です。
最低でも3回、できれば7回同じ内容を復習し、「読んで学ぶ」「チュートリアルをやってみる」「考えながら手を動かす」という段階的かつ能動的な学習方法を行うことで身についていきます。

ラーニングピラミッド図解
初心者は環境構築をどう作るべきか
まず、環境構築です。
詳しいことはそれぞれ別のコンテンツにしますが、おおよそ以下の環境を用意すればいい、と考えましょう。
- エディタをインストールして基本的な使い方を覚える
2024年現在はVisual Studio Code(通称VSCode)がおすすめ。 - デザインツールをインストールして基本的な使い方を覚える
2024年現在はFigmaがおすすめ。 - Webブラウザでスマホの見え方が確認できるようにする
基本的にChromeがおすすめ。「検証ツール」(デベロッパーモード)を使えるようにしておく。 - タスク管理ツールを選定し使い方を覚える
TrelloかNotionがおすすめ。チーム開発では別のツールを使うが、一人で学習するときは手軽なほうが良い。
最初はこの4つだけで問題ありません。
進めていくうちに、他のツールの必要性を感じるタイミングが来ますが、学習段階においては最低限にしておきましょう。なお、紹介したツールはすべて無料で使えます。(有料プランもありますが、普通の個人利用なら無料)
学習時は成果物(ゴール)を必ず設定する
どのような勉強を始めるにしても、必ず小さな成果物を設定してください。たとえば「今日はこの本のこの章をしっかり読み込む」「HTMLで思い描いたレイアウトを組んでみる」などです。
一度に大きな成果を自分に期待してはいけません。いきなり大きなWebサービスや、一流のデザイナーが作るようなWebサイトは作れません。
毎日少しずつ、ほんの小さな一歩の積み重ねこそが継続するために必要です。
Figmaを使ってみよう
Figmaはデザインを制作するツールです。非常に優秀なデザインツールで、現在ではシェアNo.1を誇っています。
Webデザイン領域では、Figmaが扱えることは必須スキルと言ってよいでしょう。
クラウドベースでも使えますが、macOSやWindows、モバイル向けにダウンロードできるのでインストールしておきましょう。
仮にWeb制作からエンジニアとしてのWeb開発へ移行しても、デザイン共有でFigmaを使うときはあるのでぜひ使ってみてください。
HTML/CSSで最初の骨組みを作る
HTMLとCSSはマークアップ言語、スタイルシート言語と呼ばれる、Webサイトの構造や見た目を定義するための言語です。
よく「HTML・CSSのはプログラミング言語ではない」といったどうでもいい論争で熱くなっている人がいますが、気にせずマイペースを保ちましょう。
Figmaでデザインできるようになったら、実際にそれをWebブラウザで動かせるようになることが大切です。
自分の書いたコードが、Webブラウザで表示され、自在に動かせるようになると楽しくなってきます。
初心者向けHTML/CSSの書き方。Web制作ビギナーはここから始めよう
JavaScriptで何ができるか
デザインやWebサイトの構造を学んで物足りなくなったら、「動くWebサイト」を作れるようになるプログラミング言語であるJavaScriptを学ぶ段階です。
「ボタンを押したら指定の数字が増える」「マウスを上に乗せたら画像が大きくなる」など、動きのあるWebサイトを作るときに使えます。
より発展すると、多くのことがJavaScriptで実現できることがわかってきます。
おしゃれなWebサイト、ブラウザで動くゲーム、データベースを使ったWebサービスなど、JavaScriptは一気に視野を広げてくれます。
Webサイトとインターネットの関係を学ぶ
学び続けて、作り続けていくと、自分が作ったWebサイトを一般公開してみたいという欲望が生まれます。
それを実現するためには、Webサイトとインターネットの関係を学習する必要があります。
なぜWebサイトがインターネットで検索できるのか、ドメインとは何か、サーバーとは何か、と専門性の高い内容です。すべてをしっかり勉強する必要はありませんが、最低限Webサイトを公開するための知識や「どうしたら公開できるか」については理解できるようになりましょう。
ドメインとサーバーを使ってみる
ドメインやサーバーについて学んだら、実際にWebサイトを公開する手順を体験してみましょう。
レンタルサーバーを借りる場合はお金がかかりますが、手軽なのでおすすめです。サーバーを借りられない事情のある人は、無料で使えるものもいくつかあるので検討してみましょう。(その代わり難易度が上がります)
サーバーというインターネット上の土地を借り、ドメインという表札を付けて、Webサイトという家を公開するという一連の手続きはWeb制作者にとって必須の知識です。
知識だけでなく、実際に手を動かして悩みながら作業を進めることを強くおすすめします。
WordPressでデータベースを経験する
WordPressとは、CMS(コンテンツマネジメントシステム)の1つで、ブログやECサイトなど幅広い分野のWeb制作に使われています。
大きな特徴として、PHPというプログラミング言語で作られていること、データベースが使われていることがあります。
レンタルサーバーの多くは、ワンクリックでWordPressがインストールできるようになっており、導入自体は簡単です。簡単に環境構築できるパッケージも用意されているため、ローカル(自分のパソコン内)で動かすことも簡単です。
手軽にPHPやデータベースと触れ合えるので、どういった仕組みでそれらが動作するかを学ぶために経験してみましょう。
ポートフォリオとして使えるWebサイトを作る
最低でも5つ、習得したさまざま技術を使ってポートフォリオサイトを作ってみましょう。実際に公開するのはその中から厳選した3つ程度でも構いません。
仕事にするには「人に見せる前提」でWeb制作をする必要があるため、その適度な緊張感に慣れていく行程です。
「まだ見せられるレベルじゃないし…」と尻込みしてしまう気持ちはわかりますが、その状態から積極的に人に見てもらうために作る経験は必ず成長につながります。
うれしいことではありませんが、開設したばかりのWebサイトはほとんど人に見てもらえないので気にしないでください。少しずつ改良を重ねたり、新しい作品を作ったりすることで、成長を実感するためにも公開し続けていく姿勢が大切となります。
副業も良いができれば就職
SNSやインターネットの記事で「Web制作の副業で月収◯◯万円」というタイトルを見かけますが、これを目指すことはおすすめできません。
競争率が高く、それまで第一線で働いてきたWeb制作者もライバルになるため、案件獲得のために単価を下げたり、そもそも獲得難易度が高かったりするためです。
まずは就職を目指すことを強くおすすめします。Web制作者としての就職も難易度が低いわけではないため、それ相応の努力が必要です。
しかしながら、まずWeb制作を生業として現場に入ることで、一人のプロフェッショナルとして実務経験を積みながら学ぶ環境ができあがります。これは将来的に副業するにしても、フリーランスとして独立するにしても、非常に有意義なプロセスとなります。
専属コーチやメンターをお探しの方へ
ここまで、Web制作者を目指す人のロードマップを書いてきましたが、独学では限界を感じることもあります。
当サイトでは基本的に独学を後押ししていますが、一人で学び続けることに行き詰まったり、学習や転職に関するアドバイスが欲しかったりする場合はぜひメンターサービスを検討してみてください。
当サイトの編集長であるたなべは、現役エンジニア・IT専門学校講師をしながらメンターとしての活動もしています。
検討段階で相談もできるので、気軽に相談予約やSNSでDMしてみてください。
![[2024年版]未経験から独学でWebエンジニアになりたい人が見るべきロードマップ](/_next/image?url=https%3A%2F%2Fimg.frkz.jp%2Fstudy%2Fprogramming%2Froadmap%2Fimage.webp&w=3840&q=75)