Web制作に挑戦してみたい、Webデザイナーを目指したいという人が、コーディングで最初に学ぶのがHTMLとCSSです。
プログラミングと混同されがちですが、HTML/CSSは一般的にマークアップ言語と呼ばれ、Webブラウザ(Google Chromeなど)上でWebページとして表示するために用意された言語となります。
このコンテンツでは、本当にまったくの初心者がHTMLとCSSの基礎を学び、Web制作の一歩目に挑戦するためのガイドです。
HTML/CSSを学ぶメリット
HTMLとCSSを学ぶことは、Web制作初心者の方にとって大切な一歩目となります。 この2つの基本技術は、魅力的でおしゃれなWebサイトを作成するために必須のスキルです。HTMLとCSSさえあれば、Webページというまっさらなキャンバスに絵を描くように、自分の思い通りにデザイン可能です。
その他のHTML/CSSを学ぶメリットを、以下に列挙します。
- Webサイト、Webページの構造を理解できる
- 自分のWebサイトを構築できるようになる
- 習熟すればコーダーの仕事や副業も可能
- プログラミングやWeb開発といった他の分野にも転用可能
- WordPressなど有名CMSのテーマを制作する基礎ができる
- 自分で書いたものがすぐに見える形で反映されるので楽しい
- 学習難易度が高くないので挫折しづらい
HTML/CSSでシンプルなWebサイトを作ってみよう
案ずるより産むが易し、という言葉もある通り、実際に手を動かしてみることが一番効果的です。
ここから、シンプルかつHTML/CSSの基本的な考え方を一気に学べるガイドを始めていきます。
Web制作の上で必要なもの
以下にWeb制作において、最低限必要なソフトウェアやツールを一覧にします。
今回はHTML/CSSのみなので非常にシンプルです。
- パソコン
Window、MacどちらでもOKです。ただし、基本的にWeb制作においてスマホやタブレットで仕事が完結することはないので、パソコンを用意しましょう。 - エディタ
実際にコードを書くときに使うメモ帳のようなソフトウェアをエディタと呼びます。文字を書いて保存できれば良いので、メモ帳でも問題ありませんが、せっかくなのでVisual Studio Code(以下VScode)をおすすめします。 - Webブラウザ
Google ChromeやMicrosoft Edgeなど、インターネット検索をするときに使うWebブラウザです。
今回は詳しく触れませんが、VSCodeを少し詳しく知りたい人は以下のリンクを参考にしてください。(Emacsというエディタからの移行記録ですが、インストール周りは同じ手順で問題ありません)
EmacsからVSCodeへメインエディタを変更するときの備忘録
VSCodeでファイル作成
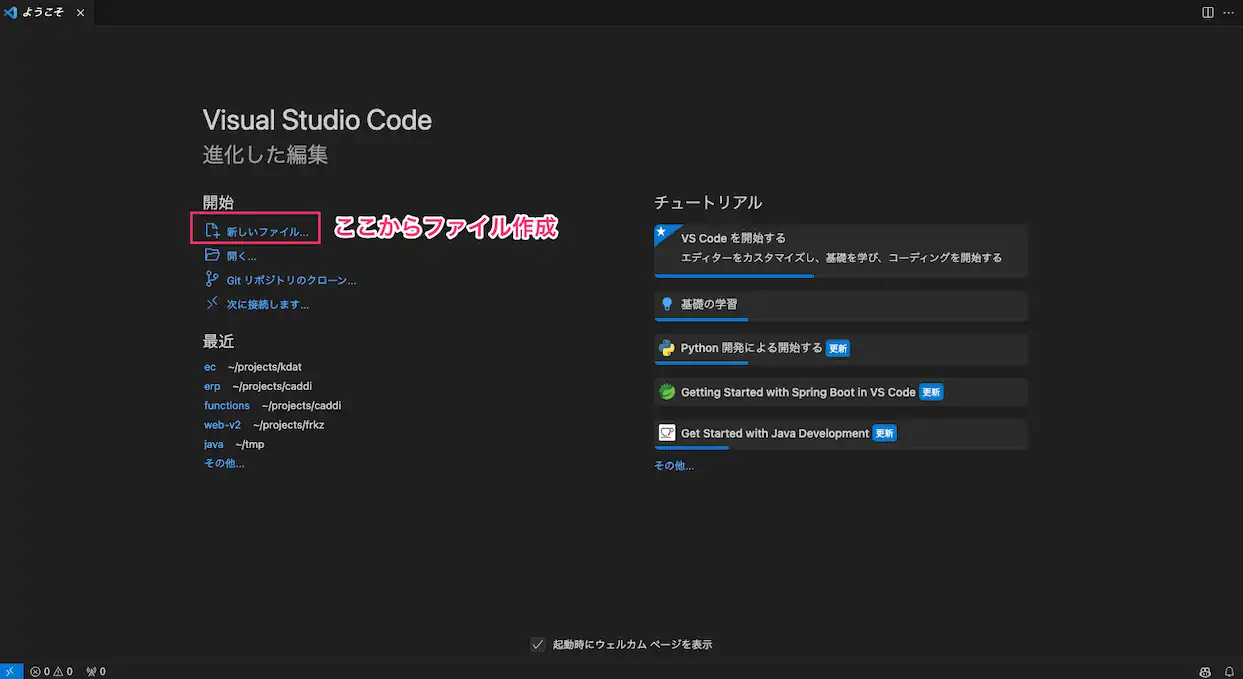
VSCodeを開くと、以下のような画面が表示されるので、「新しいファイル」からファイルを新規作成します。
作成場所はデスクトップやその他の場所で、自分がわかりやすい場所やフォルダにしてください。

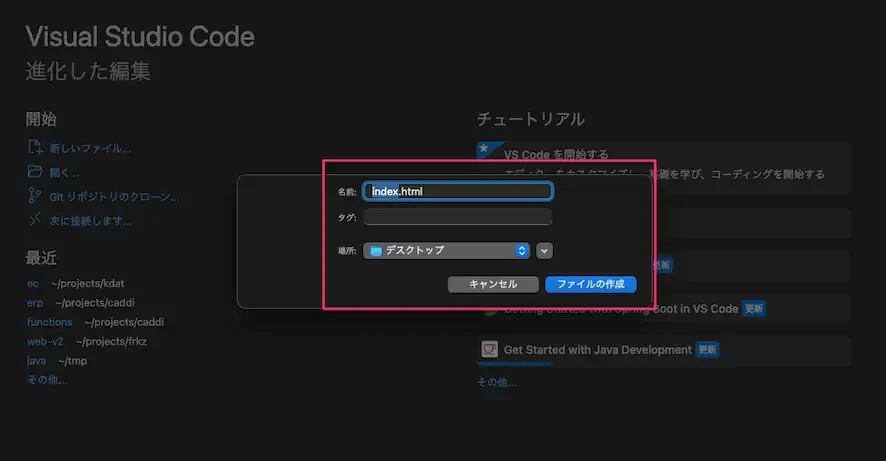
VSCodeでファイル新規作成
ここでは、ファイル名をindex.htmlとします。今回は説明を省きますが、index.htmlは、慣習的にTOPページとして使われているファイル名です。

index.html作成
HTMLで最初に書くコード
それではさっそくコードを書いてみましょう。
HTMLは、Webページの構造を定義するために使用されるマークアップ言語と呼ばれる言語です。
Webブラウザにコンテンツの表示方法を指示する一連の要素やタグから構成されています。例えば、<h1>タグは大見出しに、<p>タグは段落に使用されます。
index.htmlに以下のコードを書いてみましょう。
上記の例では、<title>がこのWebサイトのタイトルを、<h1>が見出しを、<p>が段落を定義しています。
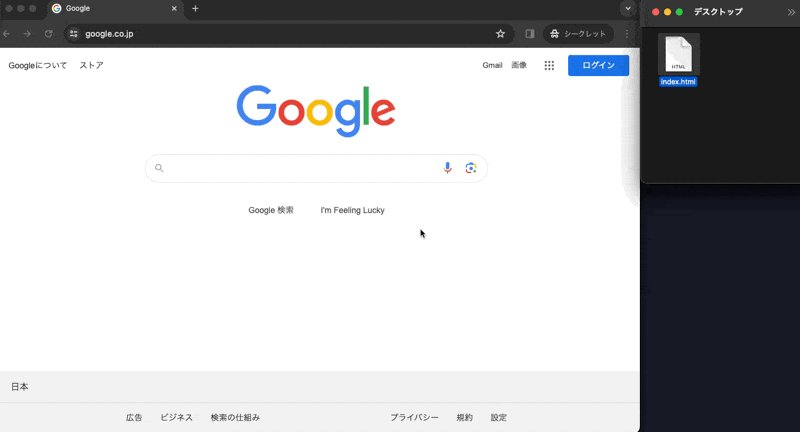
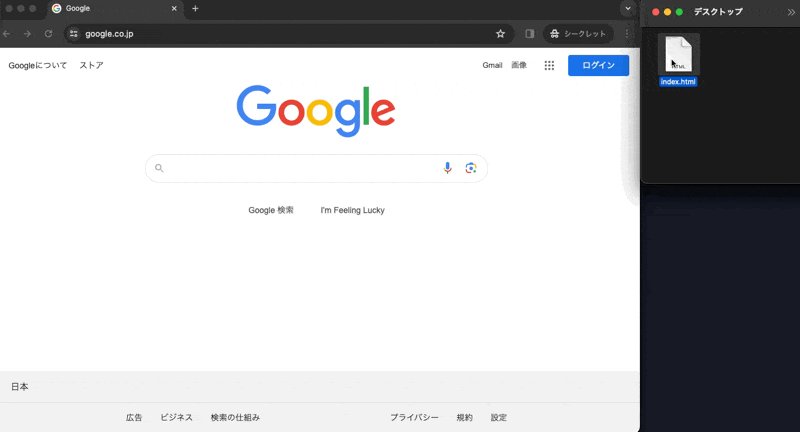
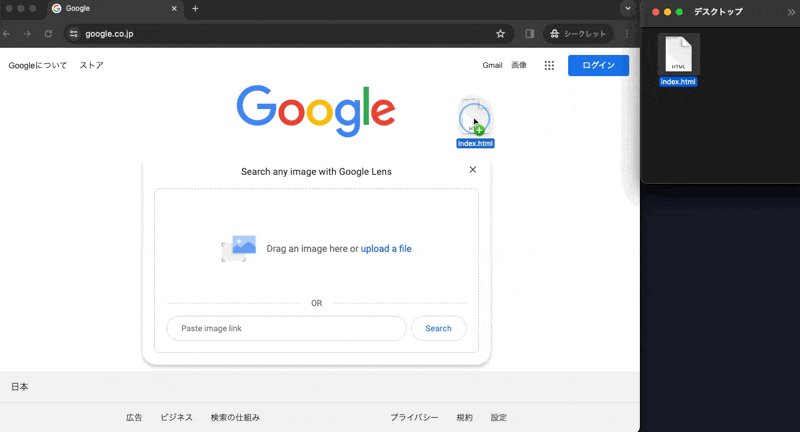
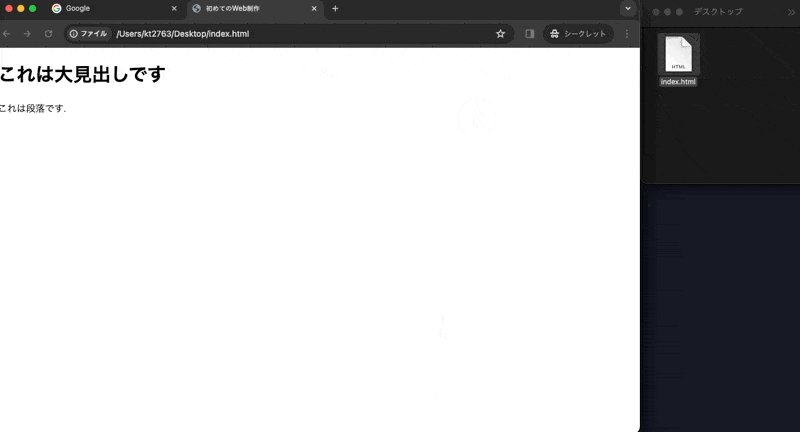
これをWebブラウザにドラッグ&ドロップしてみます。以下のGif画像のように、書いた内容がWebブラウザで表示されることが確認できます。

Webブラウザで動作確認
これはサーバーという、Web上の土地のような場所に置かない限り公開されることはありません。
制作途中や開発途中では、こういった形で自分のパソコン環境(ローカル環境といいます)で確認しながら制作していくことになります。
CSSを書いてみる
次はCSSを書いてみましょう。
CSSは、HTMLで書かれたWebサイトの見た目を修飾する(デザインする)ために使用されるスタイルシート言語というものです。
HTMLが構造を表現する一方で、CSSはHTMLの要素に味付けをし、視覚的なおしゃれさやデザインを作り出すために使用されます。レイアウト、色、フォントなどが含まれます。
以下はCSSの例です。
これを先ほどのindex.htmlに付け足してみましょう。HTMLにCSSを加える場合、<style>タグを使います。
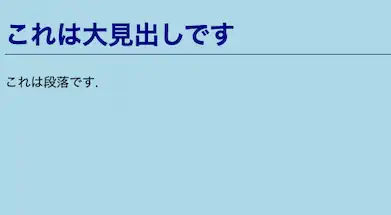
先ほど、Webブラウザで確認したindex.htmlをリロード(ページを更新)すると適用され、以下のように表示されます。

CSSの動作確認
このように、HTMLとCSSを使って、最低限のシンプルなWebサイトを制作できました。
Web制作は基本的にこのような形で進めていきます。極めようとすると奥が深いのですが、以下に書くWeb制作の手順における3はこのようにして作られます。
Web制作の流れ
- 作りたいものを決める
- デザインを作る(FigmaやPhotoShopなどのツールが使用されます)
- コードを書いて2を表現する
- 制作したWebサイトをサーバに設置する
- 公開する(ドメインやDNSなどの知識が必要です)
これから先の学習
今回、最小限のミニマルなWebサイトを簡単にコードで表現してみました。
まだこれはほんの入口なので、これから学習を続けていけば膨大なHTMLタグ、さまざまなCSSの書き方を知る必要があります。動きのWebサイトを制作したい場合は、JavaScriptを学ぶ必要が出てくる可能性もあります。
学習は突き詰めると難しくなってきますが、HTMLとCSSは作ってすぐに動作を確認できるという大きな利点があるため、最初の一歩目として最適です。
ぜひこれからもマークアップ言語を学習してWeb制作者を目指してみてください。