Cloudflare PagesでホストしているNext.js製サイトでsitemap.xmlを生成する
GoogleのSearch Consoleを利用したことがある人には馴染み深いsitemap.xmlというファイルがあります。これを、Cloudflare Pages上でホスティングしているNext.js製サイトで生成する方法を紹介します。
Next.jsには便利なライブラリがたくさんありますが、今回もnext-sitemapというNext.jsで使えるサイトマップ生成ライブラリを利用します。robots.txtも同時に生成できる上に設定もカンタンです。
next-sitemapインストール
使っているパッケージ管理システムに合わせて、以下のコマンドでインストールしていきます。
設定ファイル作成
next-sitemapはデフォルトでnext-sitemap.config.jsというファイルをルートディレクトリに設置することで、その設定を読み取ります。
今回、盲点だったのがESモジュール扱いとなって出力時にエラーとなったので、CommonJSとして扱うようにnext-sitemap.config.cjsという名前にリネームしました。
設定項目の説明
設定ファイルは上記の形ですが、それぞれがどういった意味を持つのかを解説します。
- siteUrl: ベースとなるURLを設定。
NEXT_PUBLIC_ROOT_URLの同一になることが一般的。 - autoLastmod: 最終更新日時を表す
lastmodを設定の是非。デフォルトはtrueだが、すべて同一日時が入ってしまうのでfalseにする。 - sitemapSize:
sitemap-{i}.xmlごとのURL数。越えるとファイル分割する。 - exclude: サイトマップに含めないパスを設定。
- generateRobotsTxt:
robots.txtを生成の是非。trueで生成。 - robotsTxtOptions:
robots.txtの設定オプション。 - robotsTxtOptions.policies:
robots.txtのポリシー。
今回はSSGで生成した場合のファイルがある場合、NEXT_SSG_FILESとして定義したファイル群をGoogleなどのクローラーボットが通らないようにしたいという意図です。そして、ChatGPTの学習ボットであるGPTBotが通らないようにrobots.txtを設定しています。
動作確認
動作確認をしていきましょう。package.jsonに記載されたscriptsの部分へ以下を追加します。
postbuildを実行するとnext-sitemapが実行されるという形です。
今回は.cjsにしているため、--configオプションをつけていますが、next-sitemap.config.jsファイルの場合は必要ありません。
gitignoreに追加
.gitginoreファイルに生成されたものが混ざらないように以下のように書いておきましょう。(忘れがちのため書いておきます)
Cloudflareの設定
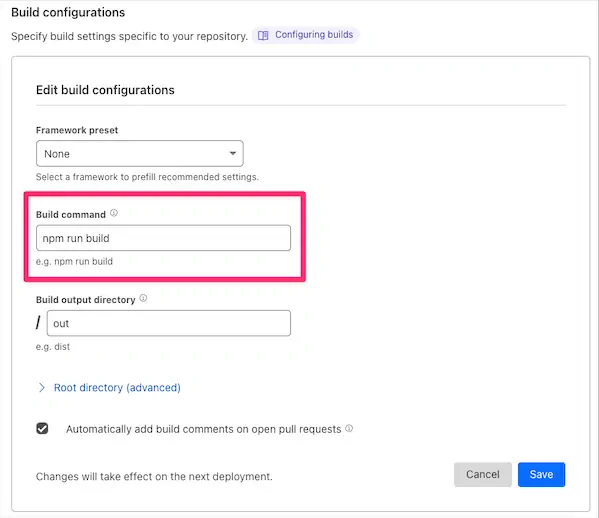
すでにCloudflare Pagesでアプリケーションのビルドが設定されてある前提とします。
Next.js(Static HTML Export)だとデフォルトでnpx next buildが設定されますが、これをnpm run buildに修正します。

Cloudflare Pagesビルド設定
こうすることで、先ほどpackage.jsonに設定したnext-sitemapコマンドが実行されることになります。
ここまで設定できたらデプロイしてみましょう。
デプロイが成功したら、https://ドメイン/sitemap.xmlを開いた際に下記画像のようにXMLが表示されます。

公開されたsitemap.xml
next-sitemapの高いカスタマイズ性
今回は手っ取り早くsitemap.xmlを生成しましたが、next-sitemapは他にも非同期を使った設定なども可能となっています。
自身のアプリケーションの特性や、配布・設定先となる対象に合わせてカスタマイズしていきましょう。

