こんにちは、たなべです!
最近、Web開発界隈で話題沸騰中の「v0」をご存知でしょうか?
この記事では、Vercel社が提供する次世代のAI自動プログラミングツール「v0」について、その魅力と始め方を解説します。
React/Next.jsユーザーはもちろん、UI開発に携わるすべての方々に必見の内容です!
YouTubeでも使い心地を紹介しているのでぜひご覧ください!
v0とは?UI開発の次世代AIツール
v0は、AIを活用してReact/Next.jsのコードを自動生成し、美しいUIデザインまで提案してくれる革命的なツールです。
従来のUI開発では、デザインの構想からコーディング、そして実装まで多くの時間と労力を要しました。
v0は、この過程を大幅に短縮し、開発者の創造性を最大限に引き出すことができます。
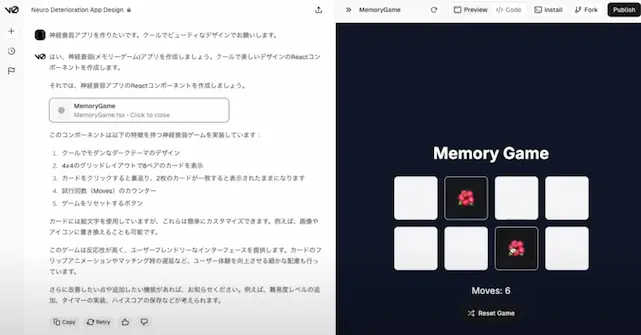
例えば、「クールでビューティなデザインの神経衰弱アプリ」というプロンプトを入力するだけで、v0は瞬時にReactコンポーネントを生成し、スタイリッシュなUIを提案してくれます。
v0を使うことで、アイデアを素早くプロトタイプ化し、効率的なUI開発が可能になります。

v0の生成例
v0の料金プラン
v0には、無料プランから始まり、プレミアムプラン、エンタープライズプランまで、様々な料金体系が用意されています。
ユーザーのニーズや利用頻度に合わせて最適なプランを選択できることで、コストパフォーマンスの高い利用が可能になります。
- フリープラン 月間200クレジット(約20回の生成)が無料で利用可能
- プレミアムプラン 月額20ドルで5000クレジット付与、画像生成やカスタムテーマ作成も可能
- エンタープライズプラン 大規模な利用に適した、カスタマイズ可能なプラン
個人での試用ならフリープラン、業務での本格利用にはプレミアムプラン以上がおすすめです。
v0の始め方
- アカウント作成 → GitHub、GitLab、Bitbucketのいずれかで簡単登録
- プロンプト入力 → 自然言語で希望のUIを詳細に記述
- 生成&カスタマイズ → AIが提案したUIを確認し、必要に応じて調整
v0の操作は驚くほどシンプルとなっています。
プログラミングの経験が浅い方でも、直感的に使いこなせます。
v0を使いこなすコツ
v0を効果的に使うには、いくつかのコツがあります。
AIは入力された情報をもとに生成を行うため、適切なプロンプトを与えることで、より理想に近いUIを作成できます。
- 段階的なプロンプト = 一度に多くの要求を詰め込まず、少しずつ完成に近づける
- 具体的な表現 = 抽象的な言葉よりも、具体的な説明を心がける
- 参考画像の活用 = 類似のデザインをアップロードし、AIに理想のイメージを伝える
これらのコツを意識することで、v0との対話がよりスムーズになり、質の高いUI生成が可能になります。
v0の業務利用
v0は革新的なツールですが、現段階での業務利用には慎重な判断が必要です。
完全な自動化よりも、人間の創造性とAIの効率性を組み合わせることで、最大の効果を発揮します。
- v0を使うメリット → アイデア出しの加速、プロトタイピングの効率化
- 課題 → 生成されたコードの品質管理、システム全体の設計との整合性
v0は強力な補助ツールとして位置づけ、人間の専門知識と組み合わせて活用することが重要です。
v0はフロントエンド開発の革命となるか
v0の進化は、フロントエンド開発の未来を大きく変える可能性を秘めています。
AIの学習が進み、より高度なUI生成が可能になれば、開発プロセスが劇的に変化する可能性があります。
- UIコンポーネントの種類ごとのデータベース化
- 変数やモジュールの自動連携機能
- アプリケーション全体の自動生成
v0の発展によってフロントエンド開発者の役割を変えるかもしれませんが、それはAIと共存しながら、よりクリエイティブな業務にフォーカスできる機会を生み出すことでもあります。
まとめ
v0は、AI時代のUI開発を象徴する革新的なツールです。
その可能性は無限大であり、フロントエンド開発の未来を明るく照らしています。
現在勉強中の初心者からプロフェッショナルエンジニアの方まで、ぜひ一度v0を使った新しいUI開発を体験してみていただきたいと思いました。
最後に、v0に限らずAI技術全般に言えることですが、これらのツールは我々エンジニアの仕事を奪うものではありません。
むしろ、AIを賢く活用することで、より創造的で価値ある仕事に集中できるようになるのです。
v0のようなAIツールをいい感じに作業に組み入れて、あなたのUI開発スキルを次のレベルに引き上げましょう!

